Hãy cùng Techacademy tìm hiểu cách vẽ hình trong lập trình Scratch nhé! Tại đây bạn sẽ biết thêm nhiều điều thú vị và hấp dẫn về cách vẽ các loại hình trong Scratch.
I. Cách Vẽ Hình Vuông Trong Scratch
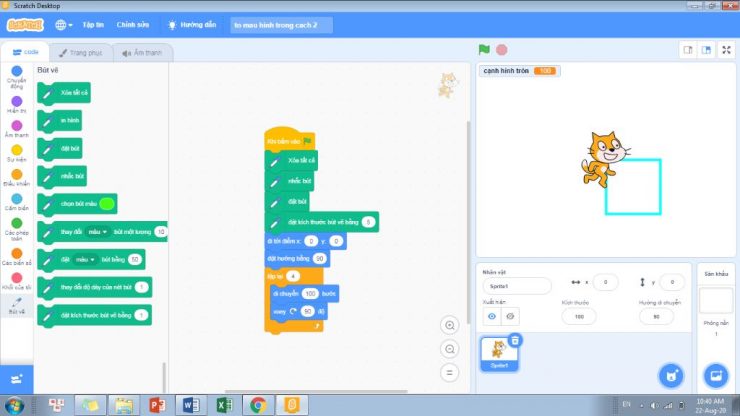
Trong bài viết này mình sẽ hướng dẫn các bạn cách vẽ hình vuông trong Scratch đồng thời sử dụng kĩ thuật quay hợp lý để nhân bản tạo thành những hình vẽ đẹp đã ra trong các kì thi tin học trẻ phần vẽ hình bằng Scratch. Hãy tham khảo với onthihsg ngay nhé.
+ Thủ tục con vẽ hình vuông trong Scratch
Trước hết ta cùng xây dựng một mảnh ghép để vẽ hình vuông với tham số là cạnh của hình vuông như sau:

Chỉ cần một vòng lặp lại 4 lần việc vẽ một cạnh và xoay 90 độ là xong, quá đơn giản phải không nào
+ Vẽ các hình phức tạp hơn từ hình vuông
Bây giờ ta hãy phát triển để vẽ hai hình trong đề thi tin học trẻ Đông Triều năm 2019 nào

Nhìn hình ta thấy hình tạo thành từ 5 hình vuông vì vậy ta sẽ gọi 5 lần thủ tục vẽ hình vuông trên mà thôi

Mình vẽ 1 hình vuông trong lõi còn 4 hình vuông còn lại cho vào trong vòng lặp như hình trên, chỉ cần chọn góc quay và di chuyển phù hợp là vẽ được thôi.
Tiếp tục phát triển bài toán trên để vẽ hình sau

Mặc dù so với hình vừa vẽ xong chỉ vẽ thêm một hình vuông lớn nữa là xong nhưng đòi hỏi các bạn phải suy nghĩ làm thế nào để vẽ các đỉnh khớp nhau chính xác như vậy. Nếu là học sinh THCS thì có thể dùng công thức để tính chính xác cạnh hình vuông lớn theo hình vuông nhỏ.
Còn các em tiểu học thì sao, các em có thể dùng kỹ thuật lưu toạ độ để thực hiện điều đó. Các bạn thử suy nghĩ và tự code nha.
Bây giờ bạn hãy phát triển để hình sau xem thế nào

Nếu nhìn kĩ bạn sẽ phát hiện ra hình trên được tạo thành nhờ 8 hình vuông ghép lại, vì vậy chỉ cần sử dụng vòng lặp 8 lần là ra mà thôi

Bạn tự tìm hiểu vì sao lại xoay 45 độ sau mỗi lần vẽ một hình vuông nha.

Ôi cũng lại chính là vẽ hình vuông đấy thôi, bạn đếm xem hình tạo thành gồm mấy hình vuông nha, mình thì đếm được 8 hình tất cả, vậy chỉ cần vòng lặp 8 lần và sau mỗi lần vẽ 1 hình vuông thì di chuyển và quay hợp lí là Ok thôi.
Vậy là chỉ từ cách vẽ hình vuông với kỹ thuật di chuyển và quay thôi ta có thể tạo thành rất nhiều hình đẹp mắt phải không nào các bạn.
II. Cách Vẽ Hình Tròn Trong Scratch
Có rất nhiều cách vẽ hình tròn trong scratch mỗi cách vẽ có một vài ưu điểm và nhược điểm riêng, có cách vẽ đơn giản nhưng lại khó phát triển, ngược lại có cách vẽ phức tạp nhưng thuận lợi để mở rộng cho các bài toán khác, có cách lại mang đậm phong cách toán học chỉ phù hợp với học sinh lớp lớn lại có những cách học sinh tiểu học cũng hiểu và thực hiện được. Hãy tham khảo với Techacademy nhé.
Sau đây mình xin giới thiệu một số cách vẽ đường tròn trong Scratch.
Hướng dẫn cách vẽ hình tròn trong scratch
Tại thời điểm tôi bắt đầu viết bài viết này thì lập trình Scratch đã được đưa vào dạy thí điểm trong một số trường tiểu học và THCS trên cả nước. Tương lai lập trình Scratch sẽ xuất hiện trong SGK của chương trình tin học mới
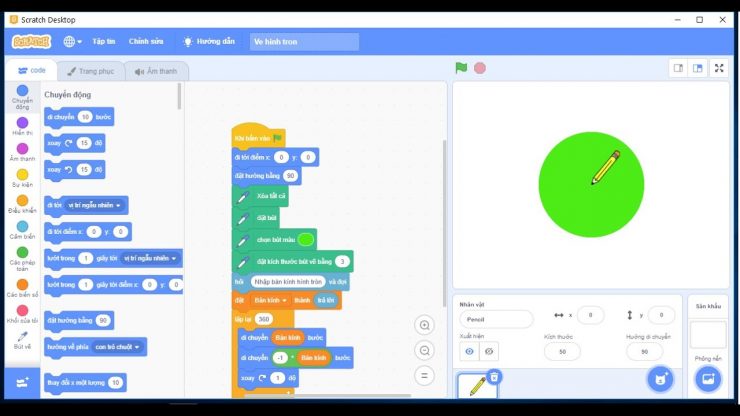
Cách 1: Vẽ đường tròn trong Scratch đơn giản nhất
Đây là cách vẽ đơn giản nhất mà các em học sinh tiểu học cũng có thể hiểu được, cách này chỉ đơn giản là dùng lệnh quay:

Các bạn hãy thử tạo đoạn lệnh trên cho đối tượng bất kì và nhắp nhanh hai lần vào đoạn lệnh để kiểm tra ta sẽ thấy đối tượng vẽ ra hình tròn. Đây chẳng qua là cách vẽ đa giác mà cạnh rất nhỏ (Hình trên là bằng 3) nên mắt ta có cảm giác là hình tròn.
- Ưu điểm: code ngắn dễ hiểu, dễ viết, chạy nhanh
- Nhược điểm: Khó xác định tâm và bán kính.
- Nên dùng khi nào: Cách vẽ đường tròn này nên dùng cho các bạn học sinh nhỏ, và sử dụng khi không cần quan tâm đến tâm và bán kính của đường tròn.
Cách 2: Vẽ đường tròn trong Scratch biết tâm và bán kính
Đây chẳng qua cũng là cách vẽ đa giác đều mà thôi, cách này sử dụng hai mảng để đánh dấu tọa độ các đỉnh của đa giác, sau đó vẽ đoạn thẳng nối các đỉnh đó lại.
Kĩ thuật này được dùng trong bài viết Vẽ đa giác đều Scratch
- Ưu điểm: Biết được tâm và bán kính
- Nhược điểm: Code khá rắc rối, khó hiểu.
- Nên dùng khi nào: Cách này phù hợp khi thực hiện các dự án về đường tròn cần biết được tâm và bán kính.
Cách 3: Vẽ đường tròn trong Scratch phong cách toán học
Đây là cách vẽ dựa vào tọa độ cực chỉ thích hợp cho các bạn đã biết sin, cos (HS từ lớp 9 trở lên), khi hiểu được công thức thì các bạn sẽ thấy được cái hay của cách vẽ này. Đường tròn vẽ kiểu này cũng thực chất cũng là đa giác có nhiều cạnh và cạnh nhỏ.
- Ưu điểm: Xác định được tâm và bán kính đường tròn khi vẽ, hình trên là vẽ đường tròn tâm (10,10) bán kính 40
- Nhược điểm: Code phức tạp, năng về toán học
- Nên dùng khi nào: Cách này phù hợp cho các bạn có kiến thức toán vững, và rất tốt nếu thực hiện các dự án vẽ đường tròn cần kiểm soát được tâm và bán kính.
III. Cách Vẽ Hình Tam Giác Trong Scratch
Kiến thức toán học:
Định nghĩa: Tam giác đều là tam giác có 3 cạnh bằng nhau.
Tính chất:
- Trong tam giác đều, tất cả các góc trong của nó đều bằng 60 độ.
- Nếu một tam giác có 3 góc trong bằng nhau thì tam giác đó là tam giác đều.
- Một tam giác cân có một góc bằng 60 độ thì tam giác đó là tam giác đều.
- Trong tam giác đều, đường trung tuyến của tam giác đồng thời là đường cao và đường phân giác của tam giác đó.
Dấu hiệu nhận biết:
- Tam giác có 3 cạnh bằng nhau là tam giác đều.
- Tam giác có 3 góc bằng nhau là tam giác đều.
- Tam giác cân 1 góc bằng 60 độ là tam giác đều.
- Tam giác có 2 góc bằng 60 độ là tam giác đều.
Đó là những điểm mà các em cần nhớ khi nhắc đến hình tam giác đều phải không nào. Vậy các em vẽ một hình tam giác đều ra giấy trắng rồi thử lập luận các bước để vẽ trong Scratch nhé!
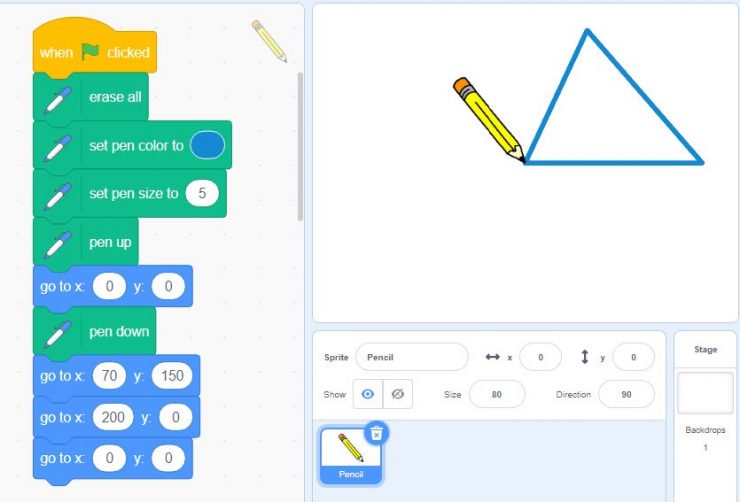
Các bước để vẽ một hình tam giác đều có cạnh bằng 100 đơn vị độ dài:
- Bước 1: Chọn một vị trí thích hợp để bắt đầu đặt bút.
- Bước 2: Thiết lập thông số về màu bút, kích thước nét vẽ, hướng vẽ.
- Bước 3: Đặt bút xuống để vẽ.
- Bước 4: Lặp lại quá trình sau 3 lần:
Di chuyển 100 bước.
Quay sang bên trái một góc 120 độ.

IV. Cách Vẽ Hình Thoi Trong Scratch
Có phải bạn đang muốn tìm kiếm thông tin về chủ đề Hướng dẫn vẽ hình thoi trong Scratch – Cách vẽ hoa văn hình thoi phải không? Có phải bạn đang cần tìm hiểu chủ đề vẽ hình thoi trong c phải không? Nếu đúng như vậy thì mời bạn xem chi tiết hướng dẫn vẽ ngay sau đây nhé.
Phân tích hình vẽ
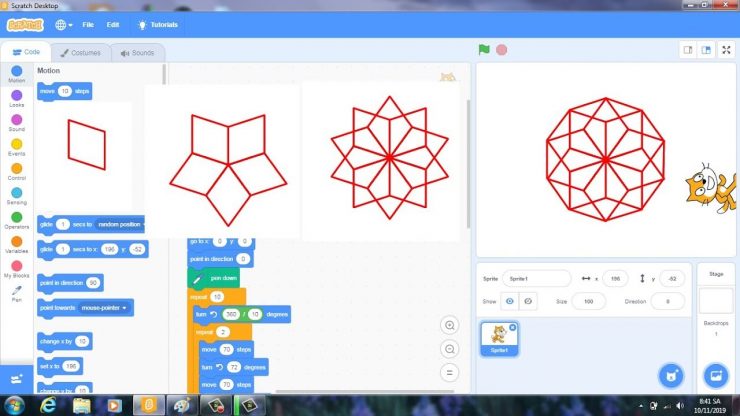
Bước đầu tiên khi làm một bài tập vẽ hình trong Scratch thì chúng ta phải phân tích hình vẽ. Nhìn vào hình rõ ràng hình được tạo thành từ 5 hình thoi có chung 1 đỉnh và 1 đường tròn.
Như vậy, ta sẽ tiến hành tạo một mảnh ghép để vẽ hình thoi và một mảnh ghép vẽ hình tròn. Sau đó lập trình quay cho phù hợp để nhân bản 5 hình thoi và các hình được vẽ đúng theo yêu cầu.
Tiến hành thực hiện
Bước 1: Xây dựng thủ tục vẽ hình thoi
Nhìn vào hình ta dễ dàng tính được góc nhọn của hình thoi như sau: 360 :5 = 72 độ và góc tù có số đo 180 – 72 = 108 độ. Từ đó, ta xây dựng thủ tục vẽ hình thoi.
Bước 2: Xoay và vẽ 5 hình thoi chung đỉnh
Ta chỉ cần lặp lại 5 lần thao tác vẽ hình thoi, sau khi vẽ xong một hình thoi thì nhớ quay 72 độ thì mới vẽ được các hình thoi tiếp theo.
Bước 3: Tạo mảnh ghép vẽ đường tròn
Sau khi vẽ được 5 hình thoi thì bút vẽ nhảy về lại tâm, bây giờ làm sao để xác định được bán kính của đường tròn nhỉ. Mình lợi dụng ngay code vẽ hình thoi sửa lại một chút và dùng biến R để lưu bán kính của đường tròn. Với cách lưu bán kính này thì mình lấy tâm của hình có tọa độ ( 0,0)
Bước 4: Hoàn thiện hình vẽ
Bây giờ ta chỉ cần kết nối các khối lệnh lại với nhau để hoàn thiện chương trình thôi.

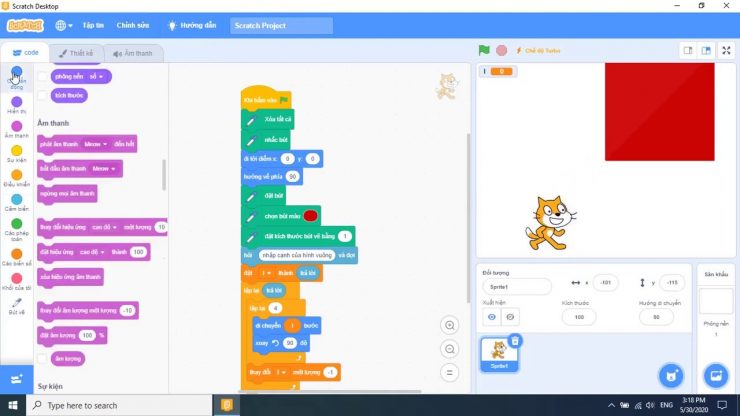
V. Cách Vẽ Hình Chữ Nhật Trong Scratch
Hình chữ nhật là một hình phẳng, có các cạnh đối diện bằng nhau và số đo của mỗi góc là 90 độ. Chúng ta hãy thử vẽ hình chữ nhật sau với tọa độ cụ thể.
Đó là một hình chữ nhật có một cặp cạnh đối diện là 200 bước và cặp cạnh còn lại là 100 bước
Bạn cũng có thể vẽ một hình chữ nhật bằng cách sử dụng các khối “lặp lại” và “di chuyển”. Trong khi vẽ một hình vuông bằng cách sử dụng các khối “lặp lại” và “di chuyển”, hãy nhớ rằng các cạnh đối diện của hình vuông bằng nhau và số đo của mỗi góc là 90 độ.

VI. Cách Vẽ Hình Ngôi Sao Trong Scratch
Cách vẽ ngôi sao 5 cánh đều Scratch là bài mà mình muốn giới thiệu đến các bạn. Hãy tham khảo bên dưới với techacademy nhé.
Phân tích hình ngôi sao 5 cánh
Trước hết ta hãy nghiên cứu và phân tích một chút ít, sao vàng năm cánh có 5 đỉnh là năm đỉnh của ngũ giác đều nội tiếp đường tròn, 5 đỉnh chia đường tròn thành 5 cung bằng nhau mỗi cung 360 : 5 = 72 độ, tính ra mỗi góc của ngôi sao 5 cánh là 36 độ.
Cách vẽ ngôi sao 5 cánh trong scratch
Các bạn hãy tạo một nhân vật tuỳ ý, chọn sân khấu màu đỏ cho đẹp mắt sau đó code như hình sau:
Lệnh lặp 5 lần để để vẽ 5 đoạn thẳng, có bạn thắc mắc mỗi góc của ngôi sao 36 độ mà sao lại quay 144 nhỉ. Các bạn để ý mình sẽ tiến hành vẽ như hình sau:

Trên đây là hai nét tiên phong của ngôi sao, nét thứ nhất đi thẳng từ trái sang phải ( vì đặt hướng quay khởi đầu 90 độ trái -> phải ) sau khi vẽ xong nét 1 quay 144 độ ( 144 là góc kề bù với góc 36 độ ) bạn khám phá lại toạ độ màn hình hiển thị Scratch là hiểu ngay nhé.
Tương tự ta quay và vẽ tiếp được 5 cạnh hoàn chỉnh của ngôi sao.
Các bạn thấy cách vẽ ngôi sao này có đơn thuần không nào, quá đơn thuần ấy chứ, quả thật càng khám phá về Scratch mình lại học được nhiều điều mê hoặc quá, trước kia mình phải xác lập toạ độ của các đỉnh sau đó nối lại phức tạp quá đi thôi, hy vọng bạn nào đọc bài trước kia của mình thì đừng cười nha, càng làm càng khôn mà các bạn.
Đến đây các bạn hoàn toàn có thể tăng trưởng thành chương trình vẽ lá cờ đỏ sao vàng 5 cánh tô vàng xem sao nhé, chỉ cần sửa code một chút ít là OK thôi, mình gợi ý thêm là các bạn hoàn toàn có thể dùng một biết để vẽ ngôi sao nhỏ dần sẽ tạo ra hiệu ứng tô màu cho ngôi sao 5 cánh đó. Chúc các bạn thành công xuất sắc, bạn nào code đơn thuần vui mừng san sẻ để cùng học hỏi nào.
VII. Vẽ Hình Lục Giác Trong Scratch
Có phải bạn đang muốn tìm chủ đề vẽ lục giác đều phải không? Nếu đúng như vậy thì mời bạn xem nó ngay tại đây nhé.
Kiến thức toán học:
- Định nghĩa: Lục giác đều là đa giác với 6 cạnh bằng nhau. Các cạnh liền kề tạo thành góc 120 độ.
Các bước để vẽ một hình lục giác đều có cạnh bằng 100 đơn vị độ dài:
Bước 1: Chọn một vị trí thích hợp để bắt đầu đặt bút.
Bước 2: Thiết lập thông số về màu bút, kích thước nét vẽ, hướng vẽ.
Bước 3: Đặt bút xuống để vẽ.
Bước 4: Lặp lại quá trình sau 5 lần:
- Di chuyển 100 bước.
- Quay sang bên trái một góc 60 độ.

VIII. Cách Vẽ Nửa Hình Tròn Trong Scratch
Trước kia mình có đưa ra cách vẽ elip theo công thức tuy nhiên các em học sinh tiểu học thậm chí THCS lại chưa hiểu được công thức chứa sin, cos này, vì vậy trong bài tập này mình thử đi tìm cách vẽ elip chỉ dùng các lệnh di chuyển, xoay và giảm biến thông thường xem thế nào.
Ý tưởng vẽ elip từ việc vẽ đường tròn
Thực ra hình elip là hình tạo thành từ phép co đường tròn, ta hiểu nôm na là ép đường tròn lại từ hai phía tạo thành hình elip.
Từ đó mình nghĩ ra liệu chia elip thành 4 phần, mộ phần sẽ như hình B phía trên, nếu xuất phát từ dưới lên trên thì có vẻ như nét vẽ ngày càng thẳng ra, từ đó mình nghĩ liệu từ công thức vẽ đường tròn theo chu vi có thể biến tấu thành vẽ cung như hình B được không. ta sẽ thử biến tấu như sau:
Với ý tưởng trên ta đã vẽ được hình B, và như vậy thì hoàn toàn có thể vẽ được 4 cung B và ghép thành hình nhìn giống như Elip (Mình không nói hình vẽ được chính xác là Elip nhưng thấy giống elip là OK nha)
Hoàn thiện code vẽ elip cho HS tiểu học
Bây giờ ta hoàn thiện khối lệnh như sau:
Giải thích một chút: Khối lệnh lặp 90 lần đầu tiên vẽ ra hình B, khối lệnh thứ lặp 90 lần thứ hai vẽ hình B lật lên phía trên và vòng lặp 2 lần giúp vẽ hai cung elip còn lại.
Kết quả khi chạy chương trình ta được hình A .
Bạn hãy thử thay đổi con số 1 và -1 trong lệnh tăng và giảm biến i và R sau đó thử xem kết quả đi ta sẽ được các elip phồng hay dẹp khác nhau.

IX. Vẽ Hình Ngũ Giác Trong Scratch
Cách vẽ hình ngũ giác đều trong scratch
Bài tập dụng ngôn ngữ scratch em hãy viết chương trình vẽ hình ngũ giác đều :
Bước 1: Từ số cạnh của ngũ giác đều ta xác định được độ lớn góc ngoài của ngũ giác = 360/5 = 72 độ
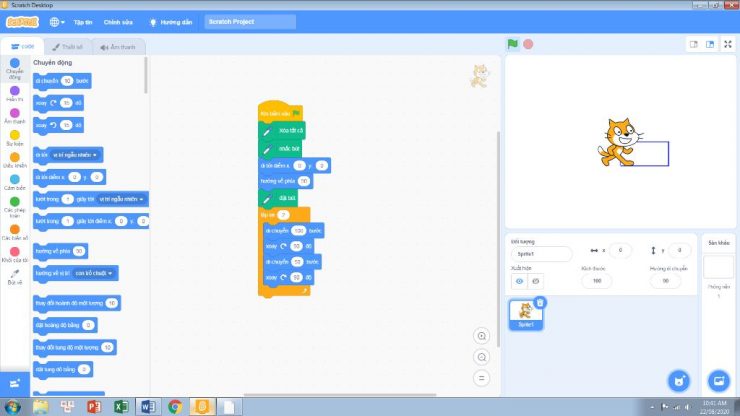
Bước 2: Khởi tạo việc vẽ hình:
- Xóa màn hình
- Khởi tạo vị trí bắt đầu của điểm vã của nhân vật
- Đặt bút vẽ xuống
- Thiết lập màu vẽ
- Thiết lập nét vẽ
Bước 3: Tiến hành vẽ ngũ giác đều, độ dài cạnh 10, góc ngoài 72 độ như sau:
Lặp lại hai lệnh sau 5 lần:
- Vẽ đoạn thẳng có độ dài 10 bước
- Quay nhân vật theo hướng ngược chiều kim đồng hồ với góc quay 72 độ

The post Cách Vẽ Hình Trong Scratch first appeared on Techacademy.
source https://techacademy.edu.vn/cach-ve-hinh-trong-scratch/
Nhận xét
Đăng nhận xét